Video on demand
Best-in-class video experiences for every device


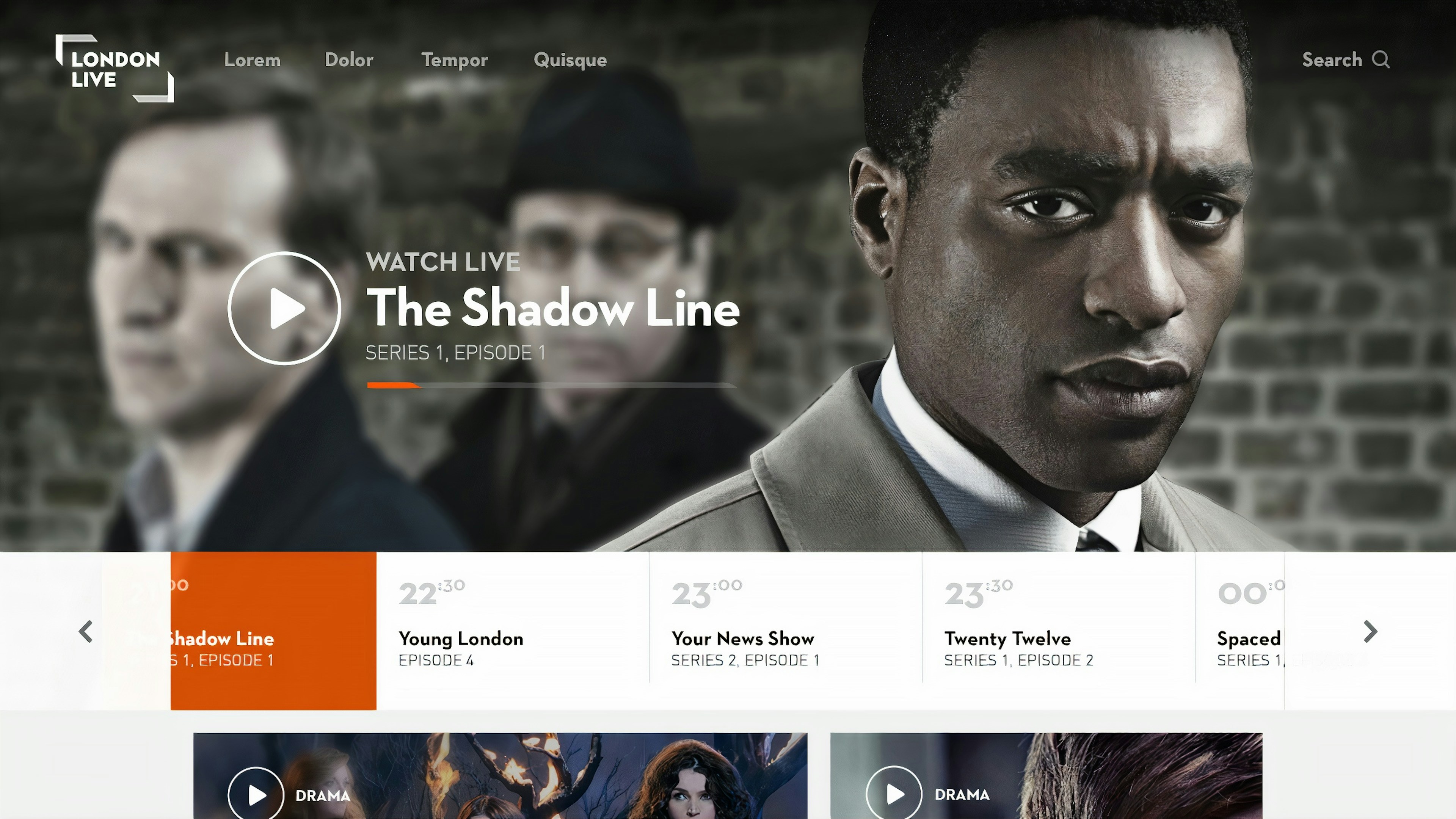
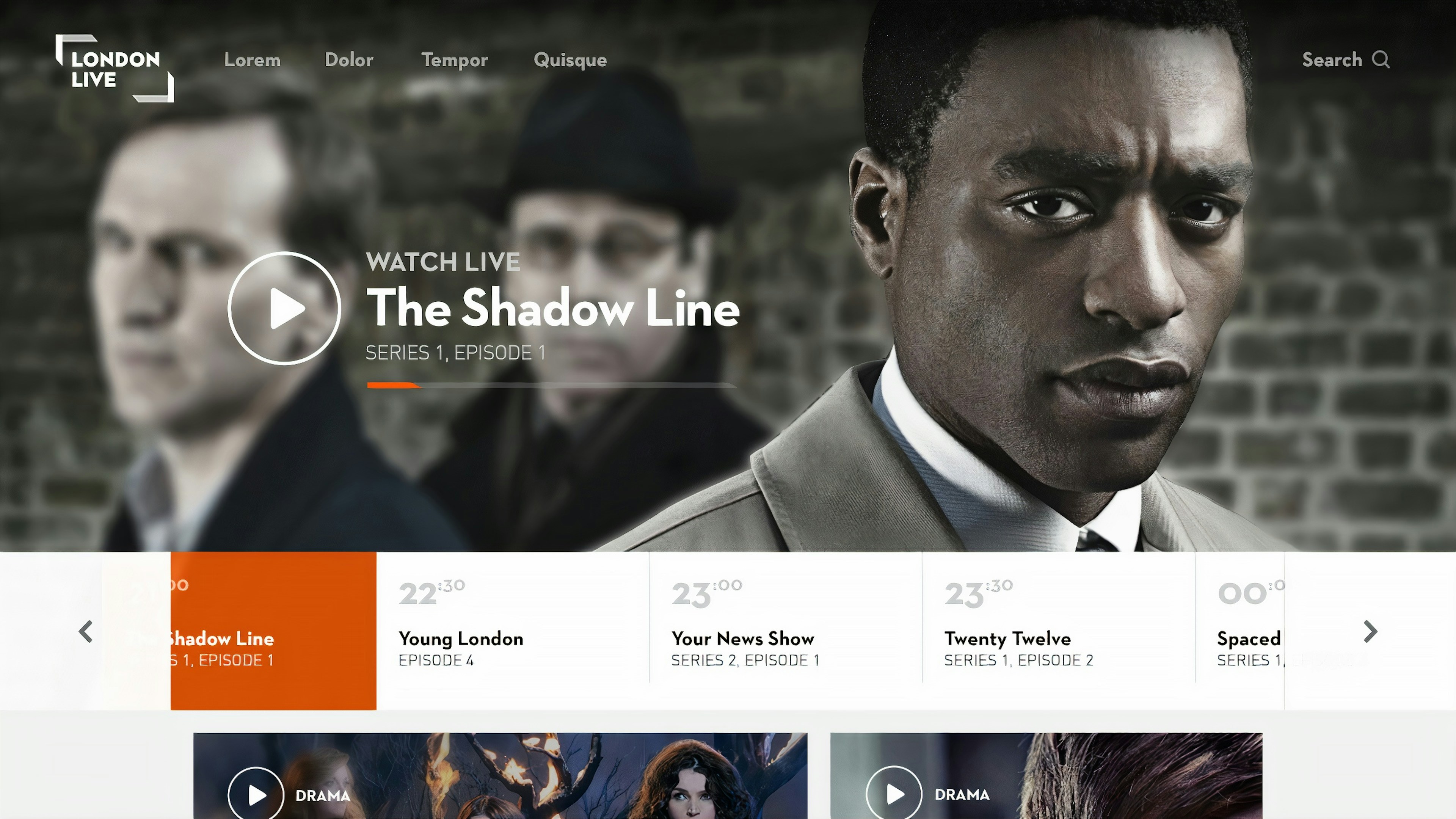
Graph is a new breed of technology partner. We're helping leading media and broadcast brands engineer critical media pipelines, cross-platform video experiences, content protection, and video-on-demand services. Our work includes development of television channel London Live, as well as business-critical media pipelines for several major broadcasters.
We partner with Brightcove, Oyala, Microsoft Azure and Amazon AWS to deliver robust solutions based on rock-solid technology foundations to deliver high bandwidth and high availability solutions - that build and maintain robust IT systems.
Our capabilities include the development of critical media pipelines, seamless cross-platform video experiences and technology infrastructure and operations.
Our capabilities include the development of critical media pipelines, seamless cross-platform video experiences and technology infrastructure and operations.
Tell us what you would do with a cohesive digital strategy, enhanced customer experience, and accelerated growth.
Book a strategy call